Contacts Form
Contacts Form
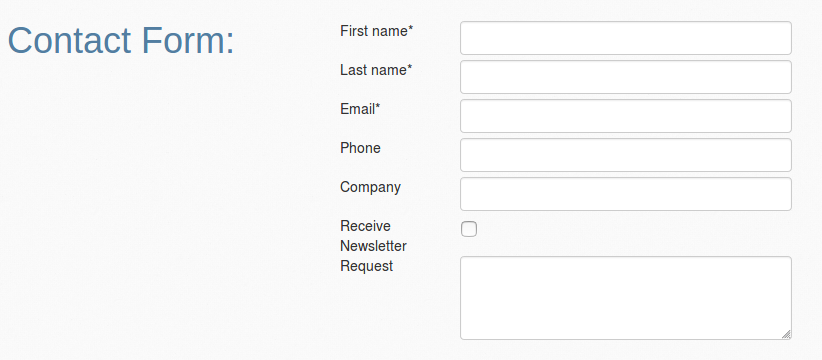
The contacts form is used to collect information from your website guests.
The collected information relates to guest contact information as name, email, phone and the guest request.

In order to set-up.
Into the WebBuilder with your web project opened, use BLOCKS to add the Contact Form block from DATA category.
Paste your API key over the red text yourAPIkeyhere
The basic contact form uses the microdata API to store contacts.
https://help.webdo.com/blog/microdata-api-736.html  Use https://cp.webdo.com to control the stored data.
Use https://cp.webdo.com to control the stored data.
It offers a collection of NoSql tables stored under an API key.
When you open the interface for the first time, a DEFAULT key is created for you, it already has the "contacts" table. However you need to set it up.
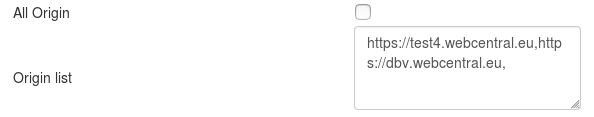
Protect your table for unwanted data entry by allowing only your domain origin to write to it.

All Origin is unchecked and Origin list should contain your domain, it is a comma separated list.
Like: https://YourDomain.com,https://dbv.webcentral.eu, where https://dbv.webcentral.eu is the Table viewer.
If you need an email alert sent to you every time a new record is created, you need to set-up the "Alert email" option of your "Contacts" table.
Set the email address for alerts.
Next set-up the message to be sent like in previous image.
You can use next string for it. ( A JSON structure )
{"subject":"New record - Contacts (YourName.COM)","message":"A new contact request comes to your website YourName.COM","record":{"f":"First Name","l":"Last Name","t":"Record message","e":"Email address","p":"Phone"}}
Do not forgot to test it!




