Authorization
Authorization API
Used by WEBDO.COM (DO) web-services it offers also the possibility to create authorization services for your applications using RESTful API's.
Here are the public API's.
1. OPEN authorization using an WEBDO.COM user account.
2. Create/verify CAPTHCA
3. Maintain users list
Using DO authorization allows fast implementation of your projects solving users basic management (authorization, change password).
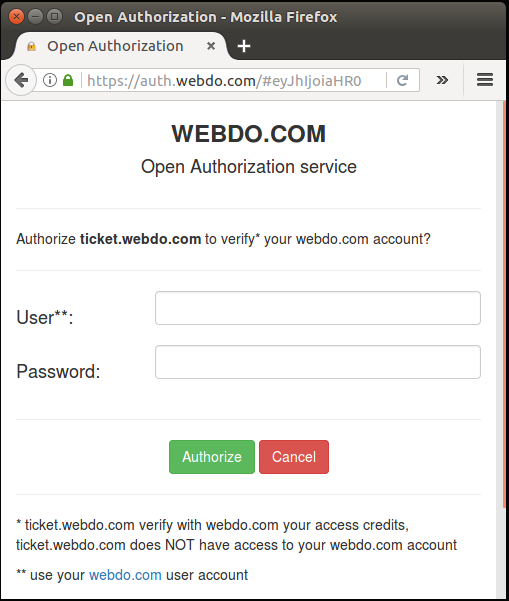
1. Open authorization
 Open authorization let you authorize an user of your web application using the webdo.com credits, this option allow you to easily create an application that require authorization without all the hassle to maintain and secure an authorization mechanism (authorization, password change/recovery ...).
Open authorization let you authorize an user of your web application using the webdo.com credits, this option allow you to easily create an application that require authorization without all the hassle to maintain and secure an authorization mechanism (authorization, password change/recovery ...).
You may authorize all webdo.com users just receiving the information that the username is valid and passed the login or you can keep a simple list of your users and validate access requests with webdo.com open authorization.
1.1. Authorization request
From your web application open next link:
https://auth.webdo.com/#<auth request string>
where
<auth request string>
is a base64 of
{"a":"<return url>","b":"<request codes>","c":"<app code>"}
return url : provided URL to return to after credential validation.
request codes: a string that instruct the authorization engine what to deliver back
e: email
t: token
u: username
f: firstname
l: lastname
app code: application code, your application should be registered with webdo.com here cp.webdo.com
Sample:
{"a":"https://ticket.webdo.com/cere.html","b":"eu"}
https://auth.webdo.com/#eyJhIjoiaHR0cHM6Ly90aWNrZXQud2ViZG8uY29tL2NlcmUuaHRtbCIsImIiOiJldSJ9
token: If your web application requires access to the user CLOUD storage to store files or structured information (JSON,XML,...) this token will provide access to a restricted area available only for the web application with defined <app code>. Files are stored under "Applications/<folder name>/ in user CLOUD at webdo.com.
The authorization web page will return to the <return url> providing a base64 of response into the url hash.
Response sample:
https://ticket.webdo.com/#eyJhIjoiaHR0cHM6Ly90aWNrZXQud2ViZG...
You may use Javascript to read the string like:
//-------------------------------------------------------
var s = window.location.hash.replace('#','');
var d = JSON.parse(s);
//-------------------------------------------------------
Returned json is:
{a:"ok", e:<email>, t:<token>, u:<username>, f:<firstname>, l:<lastname>} according with described "request codes".
or {a:"nok"} for an invalid user password or CANCEL action.
2. Create/verify CAPTHCA
This API is free to be used in any project you may have.
 Captcha API allows creation of a "captcha" simple image that uses a 4 characters code. While is not the most modern approach is effective and simple to implement, being also easy to be used.
Captcha API allows creation of a "captcha" simple image that uses a 4 characters code. While is not the most modern approach is effective and simple to implement, being also easy to be used.
It uses A-Z characters, gradient colors and colored lines over text to create an image that can be read only by humans creating an effective barrier to automated processes.
The image is created server side and provided as data image along with some other parameters used later to verify the code. The method was tested against most advanced image recognition softwares.
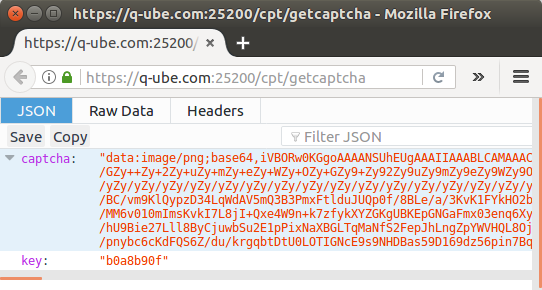
 2.1. Get image:
2.1. Get image:
Method: GET
URL: https://q-ube.com:25200/cpt/getcaptcha
Return: JSON {captch:<captcha>,key:<key>}
Sample returned JSON: {captcha:"data:image/png;base64,iV ...",key:"a0b2b715"}
The "captca" can be used as source for an "img" in your HTML code.
2.2 Verify captcha:
Method: POST
Url : https://q-ube.com:25200/cpt/checkcaptcha
data: {key:<key>,code:<code>}
Return JSON:
on OK:
{"response":"code ok"}on Error:
{"response":"invalid code1"}always return http status code 200.
<code> is case sensitive, should be uppercase, it is wise to send it uppercase from your code to let your users enter any case.
Users list




