Create a SSL certificate
 SSL certificates are used to allow certified encryption to your website or application, that it is a must in today world.
SSL certificates are used to allow certified encryption to your website or application, that it is a must in today world.
In web-browsers, the first thing you will notice is the communication protocol HTTPS and a green (mostly) lock icon near your webpage address.
Be aware that will take few hours to get your certificate signed by a trusted CA.
An SSL certificate has two parts:
- a public certificate chain (your certificate and certificates of those who say that your certificate is OK, aka Certificates Authorities)
- a secret KEY
Get a free SSL certificate from LetsEncrypt:
https://greenlock.webdo.com/ or use the original here https://greenlock.domains 
( see details at the end of this page )
Certificate Authorities
Internet solution providers that provide trust to your own certificate. They sign your certificate and later will respond with their own servers to your clients' queries about your certificate. There are few CA's approved by most web-browsers.
An SSL secret key should be kept in a secret place! 
In order to create a certified SSL certificate, there are few steps to follow. The process is easy, but it may be a challenge because it is something you need once per year and probably you will forget how to do it every time.
There are different tools and CA providers. Here we will refer to OpenSSL software and one CA application.
The presented information can be used in most cases where you need a signed certified certificate for your website.
1. If you do not have, find and install OpenSSL
2. Run next commands to create the KEY and the certificate request
openssl genrsa -out keyname.key 2048
This will create a key to be used later to sign your certificate request, in order to use it with most web servers it should not be password protected. Keep it safe. The CA provider will not request this, the web hosting provider will need it to pair with the final certificate in order to provide encrypted communication.
openssl req -new -sha256 -key keyname.key -out certificatename.csr
You will need to answer few questions. If you will need a so-called "wildcard" certificate that protects also your subdomains you will need to set the "common name" using "*." in front like in *.myowndomain.com
The CSR file or certificate sign request should be presented to a Certificate Authority to be signed.
You may create and use your own CA, but it is no good to be used with your web servers because of the lack of trust in your self-signed certificate.
In order to have the chain of trust for your certificate, you must go to a CA. Depending on CA and the certificate signing request there are few steps.
For a basic certificate that certifies the domain name used on a specific location (web servers), you will need only the CSR file. In case you will need to certify also the company that uses the certificate you will need to provide some documents, you should be aware that can take weeks.
The sample to obtain a signed certificate from https://ssls.com, a provider that sign your certificate with Comodo CA's.
1. Chose your certificate type:
- one-domain can be used with https://yourdomain.ext or https://www.yourdomain.ext
- multi-domain will protect many domain names same as one-domain
- subdomains - will protect also your subdomains like in https://onesubdomain.yourdomain.ext
2. Pay
3. Activate
- provide your CSR file
- chose your certificate form (WebDo web servers are using CRT files)
- check if your request is OK
- approve
4. Follow the CA provider policy that verifies you are the owner of the domain name you need a certificate for (easy to understand why).
- two methods:
- by email to an administrative account of a domain name (like webmaster@yourdomainname.ext)
- saving a text file to a specified location in your website webroot *
- ssls.com will ask to save a text file that can be accessed from
http://yourdomainname.ext/.well-known/pki-validation/<text file name> and
http://www.yourdomainname.ext/.well-known/pki-validation/<text file name>
* With WebDo hosting you can create folders under a webroot
of one hosted domain using the web-drive application.
- you will need to create a web address location
- using the WebBuilder to publish a website
- using the web-drive application
- using the web-ide application
- any folder created under Applications/webroot
can be a webroot for a web address.
If you need a signed certificate probably you already have the website hosted, the easiest method is to save the CA provided text file where you are instructed to.
Ask our support department for help if you need any information or help related to WebDo and SSL certificates.
You can choose any CA provider you may like, in order to use the certificate with the WebDo hosting services, the certificate should be in CRT format (your certificate and a chain of CA's certificates).
Free SSL certificate from LetsEncrypt:
https://greenlock.webdo.com or use the original here https://greenlock.domains
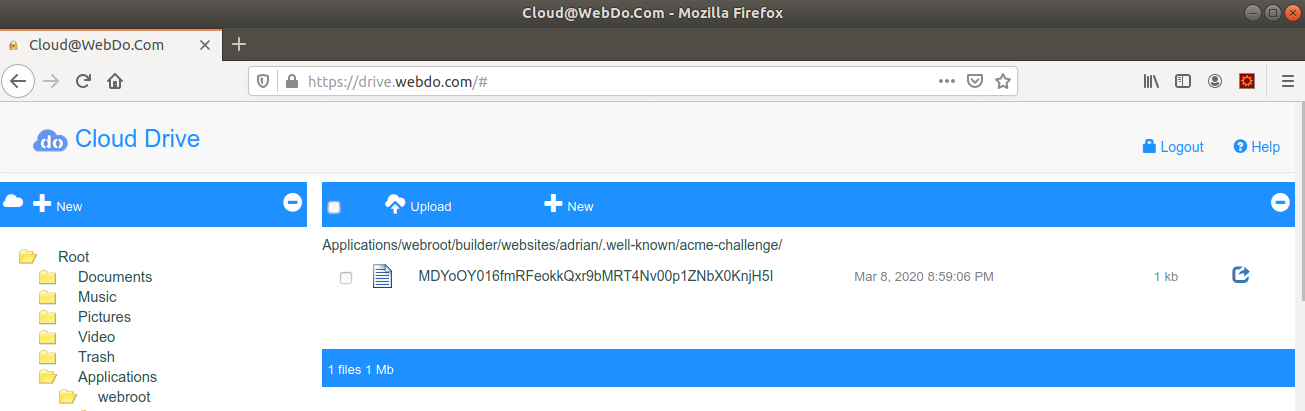
For domains hosted with WebDo, you can use the Drive we-app to set the required key for LetsEncrypt. It should be the folder that host your domain:
<path>/<your-website-folder>/.well-known/acme-challenge/ like in next picture.